Еще несколько лет назад разработчики Интернет-ресурсов были ориентированы исключительно на десктопные версии. Однако, современная статистика в очередной раз подтверждает, что сейчас большая часть аудитории открывает продающие сайты именно с мобильных устройств. А значит, он должен быть адаптирован к этому. Хотя, отчасти, очень часто у владельцев интернет-порталов есть определенные проблемы при отображении контента: слишком мелкий шрифт, невозможность запуска аудио или видео, не открывается форма обратной связи, не помещаются условия сотрудничества на экране и многое другое.
Нужно помнить, что создавая сайт для смартфонов, нужно учитывать специфический функционал и размещать его таким образом, чтобы пользователю было удобно продолжать изучать сайт, при этом, внешний вид должен по-прежнему оставаться привлекательным и продающим.
В этой статье мы рассмотрим наиболее удачные версии сайтов для мобильных телефонов, чтобы наглядно показать, на что стоит обратить внимание.
Мобильная версия VS дизайн адаптивного типа и прочее
По сути, любая мобильная версия интернет-ресурса – это уменьшенная копия оригинала, которая призван упростить пользователям процесс изучения информации при работе с гаджетом. Однако, существует как минимум три основных метода реализации этой идеи. А именно:
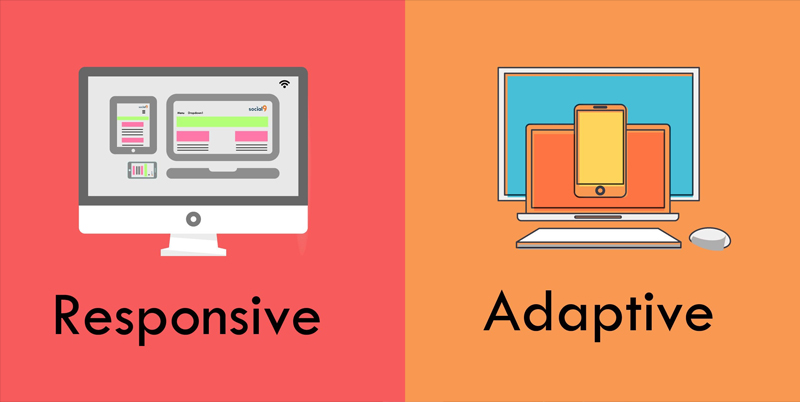
- RESS. Другими словами этот способ можно назвать, как респонсивный дизайн. В этом случае речь идёт про один и тот же сайт. Однако, в его основе будет положено несколько базовых шаблонов, которые позволят адаптировать работу ресурса под разные устройства, с помощью которых осуществляется просмотр контента. Этот метод пользуется большой популярностью, так как имеет немало положительных факторов. В частности, разработчики используют один адрес сайте, загрузка самой страницы происходит очень быстро, есть возможность по желанию переключаться между десктопной версией и мобильной. Однако, этот метод характеризуется и рядом минусов. В частности, стоимость разработки такого решения весьма высокая, ведь это сложный и многоэтапный процесс.
- Дизайн адаптивного типа. В этом случае речь также идёт про один сайт, который способен приспосабливаться (адаптироваться – отсюда и название) под размеры экрана. Среди положительных решений можно выделить удобство разработки и использование одного адреса. Однако, время на загрузку страниц будет увеличено. Более того, если пользователю покажется неудобным интерфейс, он не может его изменить, как в первом случае. А значит, все должно быть продумано до мелочей, чтобы у юзера не возникло желание покинуть ваш ресурс.
- Отдельная мобильная версия. В этом случае речь идёт о дублировании основного сайта. И они будут иметь принципиально разные верстки. Как правило, в ссылке на открытие мобильной версии будет обозначаться соответствующая метка «m» или «mobile» в самом начале адреса ресурса. Этот метод прекрасно подходит в случае, если для вас важна быстрая загрузка страницы. Помимо этого, пользователь сможет переключаться между версиями. Однако, большие трудности могут возникать с СЕО-оптимизацией с отсутствием единого адреса ресурса. Но, при грамотном подходе, эти недостатки можно устранить.
Обратите внимание, что первым способом, который стали применять при необходимости адаптировать сайт к смартфонам – использование отдельной мобильной версии. Несмотря на появление альтернативных способов, многие владельцы сайтов отдают предпочтение именно ему.

Обзор лучших мобильных версий сайтов
Рассматривая десктопную и мобильную версию сайта, становится понятно, что они кардинальным образом отличаются друг от друга. Так, используя базовую версию для компьютера, пользователь получает возможность охватить взглядом больше информации, интерфейс удобен и понятен, а шрифт позволяет, даже пробежавшись глазами по тексту, уловить его смысл. Дело с мобильной версией обстоит совершенно иначе. Текст иногда оказывается не читаем, а управлять функционалом не всегда удобно, ведь нажимать приходится пальцем, а не мышкой, а он иногда в несколько раз шире, чем кнопка. Все эти детали грамотные разработчики учитывают еще на этапе создания ресурса, чтобы юзер не чувствовал себя ущемленным, используя мобильную версию ресурса.

Qatar Airways
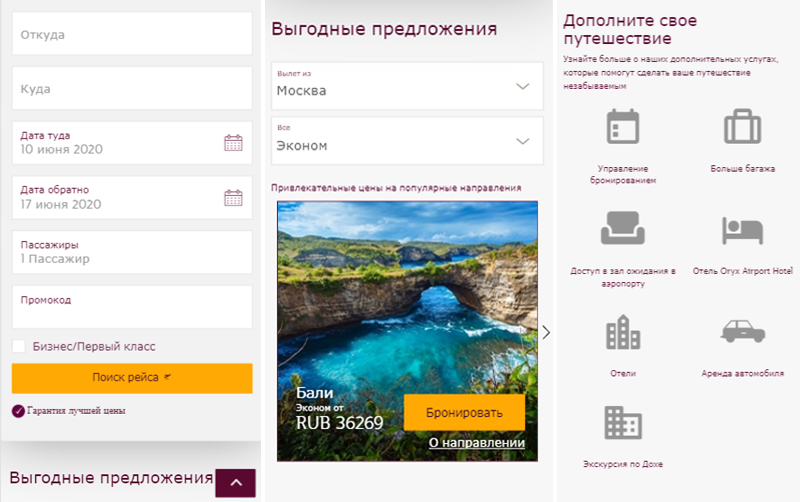
В этом случае одним из лучших примеров является сайт Катарских авиалиний. Перевозчик, несомненно, постарался использовать максимальное количество «фишек», чтобы сделать ресурс удобным для пользователей мобильных версий. Обеспечен простой и понятный интерфейс, несмотря на то, что сам сайт имеет разветвленную структуру. Ведь мы не знаем, зачем на площадку заходит каждый пользователь, хочет ли он купить билет, просто ознакомиться с ценами, узнать электронную почту или же просто интересуется компанией. Центральное место на сайте занимают 9 кнопок, на которые удобно нажимать, а шрифт позволяет быстро понять, куда пользователя приведет каждый его клик.

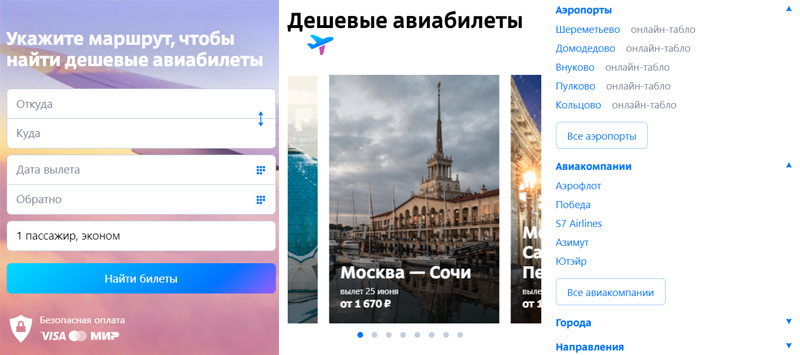
Несмотря на то, что дизайн этого сайта очень динамичный и насыщенный, он не отвлекает внимания от смысловой нагрузки. Чтобы показать юзеру, какая кнопка выделена для выбора, используется градиент, при этом, исключена резкая контрастность с фоновым оттенком, что повышает стиль. В целом, сама идея использования полупрозрачных кнопок актуальна для сайтов любого направления.
Следующий пример – также образец эффективных решений. Так, наложение знаков и букв на фото допускается только в том случае, если речь идёт о небольшом тексте, например, о названии раздела. Если же планируется разместить длинный текст, то лучше использовать светлый (но не белый) фон и текст, цвет которого приближен к черному. Такой контраст позволит без напряжения изучить информацию и не отпугнет пользователей. Самыми популярными считаются оттенки фона, приближенные к приглушенным натуральным, например, светлый беж или цвет книжных страниц. В нашем примере для фона выбран светло-серый оттенок.
Особого внимания заслуживает и интерфейс при бронировании билета на сайте. Все очень просто. Выбраны только самые важные блоки, необходимые для заказа, включая класс обслуживания, направление движения, количество пассажиров и дата вылета. При этом, воспользовавшись кнопкой можно вернуться к билетам, которые пользователь просматривал до этого. А чтобы вернуться в главное меню достаточно нажать на «домик». Этот символ на интуитивном уровне говорит о том, куда приведет клик.
Итак, детально рассмотрев три страницы сайта авиаперевозчика, можно выделить сразу несколько преимуществ выбранных решений:
- Если вы создаете многофункциональный интернет-ресурса, то не стоит экономить на разработке удобной навигации по нему. Ведь это первое, что юзер должен увидеть, зайдя на сайт.
- Если вы стремитесь получить определенные действия от пользователя, на экране стоит оставить только важные блоки, а всю ненужную информацию удалить, чтобы не отвлекать его. Все, как в случае со страницей для брони билета.
- В любом разделе должна присутствовать кнопка, которая может вернуть к главному меню сразу, не преодолевая обратную цепочку кликов.
- Чтобы пользователь не напрягал глаза и не уставал в процессе изучения сайта, выбирайте лояльно контрастирующие оттенки. Фон должен быть приближен к белому, а шрифт – к черному.
Яндекс.Маркет
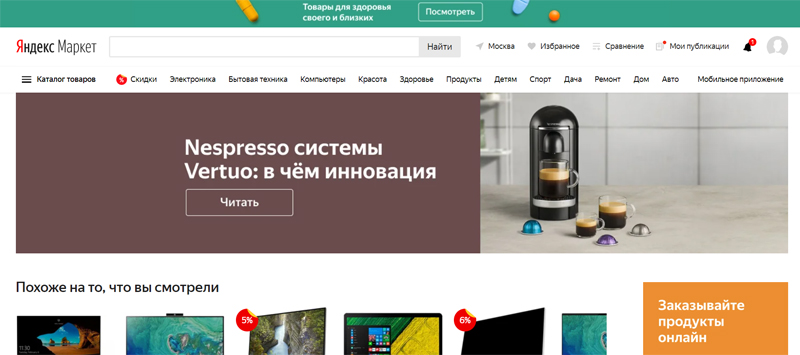
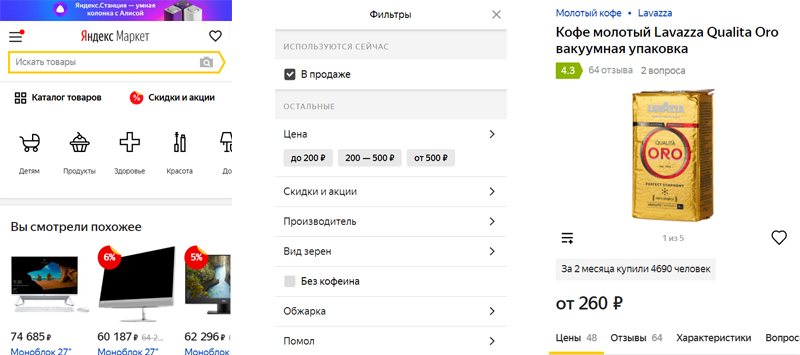
Пожалуй, это один из самых популярных в нашей стране маркетплейсов, где можно приобрести все, что угодно, начиная от моющего средства, заканчивая набором посуды. Десктопная версия имеет сдержанный и понятный дизайн, и, мобильная модификация ничем не уступает по удобству и простоте. И это притом, что на сайте просто несметное количество информации и продуктов. Однако, пользователь не будет испытывать сложностей с навигацией и даже самый неопытный юзер сможет быстро сориентироваться.
На главной странице располагаются только самые важные блоки: навигация, последние поисковые запросы, реклама, а также строка для поиска товара. Если немного прокрутить страницу вниз, то можно увидеть важные информационные блоки, включая отзывы, блог и список рекомендаций.

Примечательно, что сайт этого маркетплейса позволяет листать не только традиционным способом, вниз, но и по сторонам. Если прокрутить страницу вниз, то открывается перечень категорий, а листая вправо или влево, можно увидеть товар в этой категории, при этом, юзер не будет покидать главной страницы.
Особого внимания заслуживает и оформление предложений о продукте. Можно выбирать его цвет, характеристики, сортировать и фильтровать. Ниже можно ознакомиться с перечнем выгодных предложений. Примечательно, что цветовая гамма использовалась таким образом, чтобы покупатель склонялся в пользу оформления покупки, так как эта кнопка выделена красным цветом. А вот кнопки с фильтрацией и сортировкой серые, мало привлекающие внимания.

Маркетплейс позволяет юзерам изучать большое количество товаров, соответственно, складывается огромная череда переходов. Исходя из этого разработчики создали максимально удобный интерфейс, который позволяет быстро найти желаемый товар, используя настройку по параметрам, а также выбрать лучшую цену на продукт и продавца, который ее предлагает.
Из всего вышеуказанного можно выделить ряд принципиально важных преимуществ, которые стоит взять на заметку каждому:
- Маркетплейс не оставляет покупателя один на один со своими проблемами. Он помогает ему сделать правильный выбор, демонстрирует рекламу других товаров, соблазняет с помощью выверенных маркетинговых «фишек», включая акции и скидки. При этом, примечательно, что для второстепенной информации пользователю нужно «прокрутить» страницу до конца. А непосредственно при переходе на нее он видит только то, что ему необходимо в первую очередь. И это подкупает.
- Использование минималистичного и лаконичного дизайна – выгодное решение. Исходя из того, что сам ресурс просто перегружен предложениями и продуктами, использовать навязчивый дизайн было бы ошибочно. Гармоничные оттенки и аккуратный декор – стильное и эффективное решение, не отвлекающее от шопинга.
- Возможность пролистывать страницы как вниз, так и в стороны, что позволяет быстро передвигаться между большим количеством категорий.
Clinique
Несомненно, оформление интернет-ресурса во многом зависит от того, какой продукт продвигает страница. Так, если предыдущий вариант побуждал пользователей приобрести за один раз как можно больше товаров, то вот бренд Clinique очень снисходительно относится к женским слабостям. Разработчики этой торговой марки хорошо понимают, что для женщины шопинг – это не только конечный результат и полные сумки, но и удовольствие, от изучения ассортимента, от мыслей, и, в конце концов, от факта обладания новинкой. Именно поэтому при создании интерфейса для мобильного сайта использовались приглушенные, пастельные тоны, а вся реклама на ресурсах аккуратна и ненавязчива.

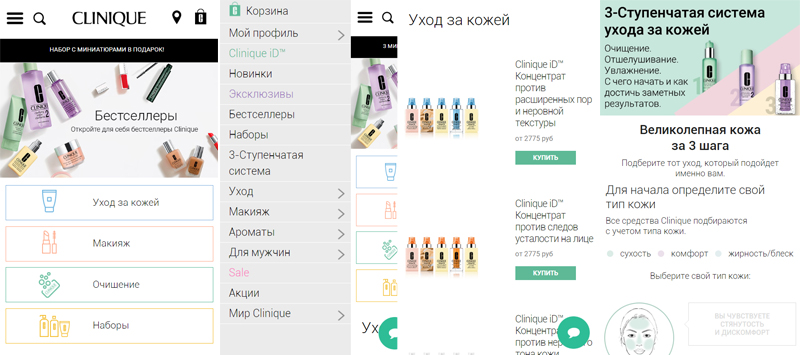
Все сведения про акции скромно помещены в самую шапку страницы, выше главного меню. Более того, к оформлению рекламных баннеров разработчики отнеслись с особой скрупулезностью. Это многокомпонентные картинки, которые приятно долго изучать. Как раз то, что любят женщины. В меню можно выбрать сортировку товаров по категории или же ввести название продукта вручную, если речь идёт про целевого клиента, который знает, для чего посетил данный сайт. Помимо этого, упрощен доступ к корзине.
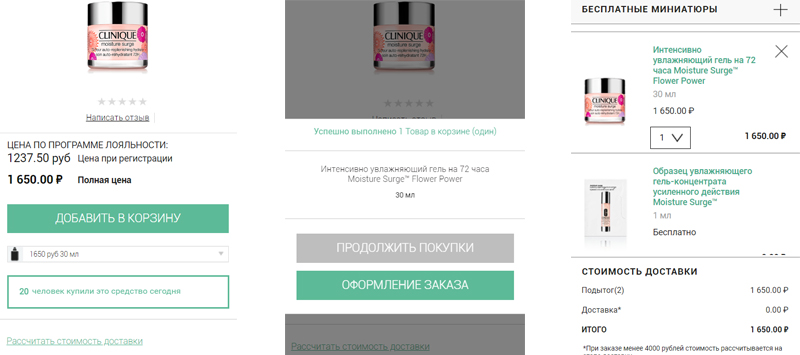
Что касается каталога продуктов, то он весьма тривиальный. Ассортимент небольшой, товары можно добавлять в корзину прямо из категории либо же открывать карточку для того, чтобы изучить продукт подробнее.

Кнопки хоть и окрашены в нежные оттенки, все-таки прекрасно контрастируют с фоновым цветом. А значит, дамам будет удобно нажимать их. Более того, интерфейс настолько понятен на интуитивном уровне, что в нем сможет разобраться даже самый неопытный пользователь сети. Вокруг названия того или иного товара очень много свободного пространства. Это сделано для того, чтобы многословные названия продуктов не сливались в единый текстовый монолит.
Стоит отметить, что Clinique использовала весьма выгодное решение, которое, без сомнений, оценили женщины. Так, в мобильной версии доступны небольшие интерактивы, позволяющие определить, какие именно косметические продукты больше всего подходят конкретной представительнице прекрасного пола. Проводится коротенький опрос, и покупательница уже может выбирать товар среди тех, которые ей предложила система.
При разработке интернет-магазина, в частности, его мобильной версии, важно понимать, чего от площадки ждёт каждая среднестатистическая посетительница. Хочет ли она сделать быструю покупку или настроена на долгий и вдумчивый шопинг со взвешенным и рациональным итогом. Все это нужно учитывать, чтобы угодить всем категориям.
Что полезного можно вынести из этих решений:
- Сайт имеет приятный дизайн, продуманный интерфейс. Небольшое количество категорий умело сочетаются со сдержанными рекламными кампаниями. У продавца совершенно нет желания заставлять женщину совершат покупку сразу, как она перешла на страницу. Напротив, он дает ей полную свободу действий, наполняя ресурс тем контентом, который будет интересен даме. Крупные и красивые баннеры привлекают целевую аудиторию. И они, отчасти, и играют решающую роль при формировании желания у женщины приобрести товар.
- Огромным минусом интернет-магазина является отсутствие возможности «пощупать» товар. В частности, если девушка не может на себе испробовать тональный крем или уходовую косметику, ей сложно определиться с выбором. Чтобы устранить этот неприятный фактор, разработчики торговой марки выбрали очень простое и эффективное решение – короткий интерактив. Нужно просто пройти тестирование и все необходимые косметические средства будут подобраны по типу кожи.
- На сайте нет назойливой рекламы. Девушек ничего не отвлекает от «прекрасного». Весь интерфейс очень приятен для глаз и не вызывает раздражения.
Tutu
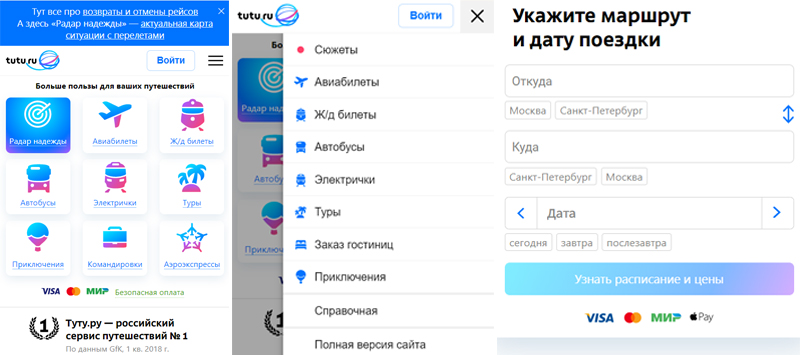
Это весьма популярный сайт для тех, кто любит путешествовать. И разработчики этого мобильного ресурса решили подойти к оформлению площадки со всем своим креативом. И это верно. Люди, которые любят странствовать, по своей натуре очень жизнелюбивы, позитивны и не боятся чего-то нового. Поэтому интерфейс сайта был оформлен в таких ярких и теплых красках.

На этом сайте можно подобрать билет на транспорт, забронировать номер в отеле или даже выбрать пакетный тур, который будет включать в себя конкретный перечень услуг. Яркие иконки на главной странице, как не странно, не выглядят пошло или назойливо. Видимо, сыграло роль удачное сочетание цветов с незамысловатыми картинками. Помимо этого, такие иконки актуальны ещё и потому, что они располагаются на светлом фоне, а их количество менее 10.
Если прокрутить страницу ниже, пользователь увидит горячие предложения, а также полезную информацию. Таким образом, если посетитель сайта является прямой целевой аудиторией и точно знает, зачем он зашел на ресурс, то он сразу кликнет на иконку, и перейдет в нужный ему раздел. Если же человек просто решил продумать и оценить свои возможности, планируя ближайший отпуск, он сможет прочесть полезный информационный блок и найти именно то, что подходит именно для него. К тому же, на сайте очень просто сориентироваться.

Опустившись еще ниже, появится список популярных аэропортов и туристических направлений. По каждому из этих пунктов есть разъяснение, а также отзывы путешественников. Рядом располагается кнопка поиска, если у посетителя появилась идея посмотреть другие данные. Все кликабельные ссылки выделены цветом. Очень удобно, что прямо в перечне указана и минимальная стоимость поездки.
Обратите внимание, что на этот раз кнопка поверх фото имеет белый цвет. Дело в том, что сам фон состоит из множества оттенков и рассматривать градиент в мобильной версии будет крайне неудобно для пользователя.
Что полезного можно почерпнуть с сайта Tutu:
- В первую очередь – это великолепная навигация. Она сразу же попадается на глаза каждому посетителю ресурса и позволяет быстро сделать выбор. Вам нужен билет на транспорт – кликайте, указывайте маршрут и выбирайте. Вас просто интересуют цены тех или иных гостиниц. Найти их также удастся в несколько кликов.
- Использование кликабельных ссылок вместо кнопок – также верное решение. Человеку не нужно будет отрываться от изучения информационного блока, так как он прямо через него сможет совершить покупку или получить больше данных.
- Эстетичные и привлекательные иконки бренда – визитная карточка мобильного сайта. Он нескучный, позитивный, настраивает на позитив и готов к предстоящему отдыху.
Yelp
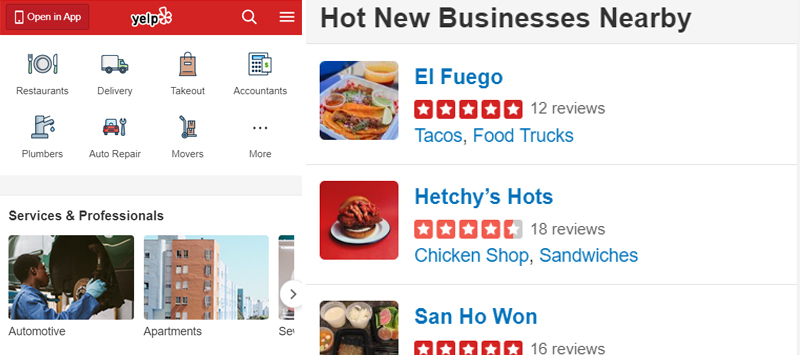
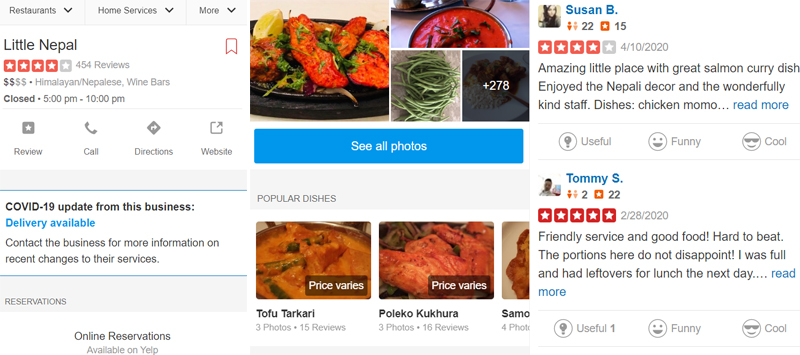
Это своеобразный сервис, который популярен на территории Соединённых Штатов Америки. Он дает возможность аудитории подобрать для себя развлекательное заведение, бар, ресторан, салон красоты и даже аптеку, которая располагается недалеко от его положения. В отличие от аналогичных российских ресурсов, в данном случае американцы минимизировали весь информационный блок. На сайте написано только то, что необходимо пользователю в первую очередь, включая фото и отзывы.

В самом верху страницы находится лупа, воспользовавшись которой можно ввести название заведения. Помимо этого, можно просто выбрать нужную категорию, что упрощает поиск. Ниже располагается список заведений, которые недавно открывались на сайте.
К примеру, если выбор падет на карточку торгового центра или заведения общественного питания, то пользователь сможет узнать про особенности работы конкретной торговой точки, про особенности обслуживания и даже изучить реальные отзывы потребителей. Помимо этого, можно изучить большую подборку фотографий, чтобы оценить перспективность своего решения. Ниже располагается реклама других заведений, но, в нетривиальном формате отзывов.

Благодаря тому, что сайт выбрал тактику применения единого дизайна, ориентироваться между сотен разноплановых заведений будет просто даже полному профану. Поэтому есть смысл взять на заметку несколько весьма эффективных решений. В частности:
- На главной странице отображаются только самые популярные категории. А чтобы расширить список, нужно дополнительно кликнуть. Это очень правильный ход при наличии большого перечня и отсутствия возможности профильной сортировки. Некоторыми пунктами люди в любом случае пользуются чаще, чем другими, поэтому эти категории лучше выводить вверх списка.
- Основная гамма сайта сдержанная. Преобладают бежевые, белые и серые тона. Таким образом, фон прекрасно сочетается с торговыми логотипами тех или иных заведений, которые зачастую славятся яркими оттенками. Только самые важные точки выделены на мобильном сайте броскими тонами. Такое грамотное распределение колористики позволяет пользователю дольше находиться на сайте и изучать информацию.
- Большой блок для отзывов. Там помещается исчерпывающая информация, демонстрирующая помимо прочего рейтинг заведения, а также его описание. При этом, между собой отзывы не конкурируют, так как выдержаны в едином стиле. А это позволяет посетителю чувствовать, что им не манипулируют, а просто дают возможность сделать выбор самому.
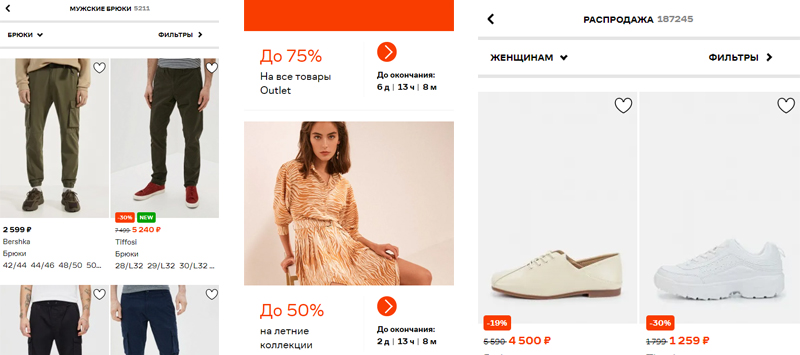
Lamoda
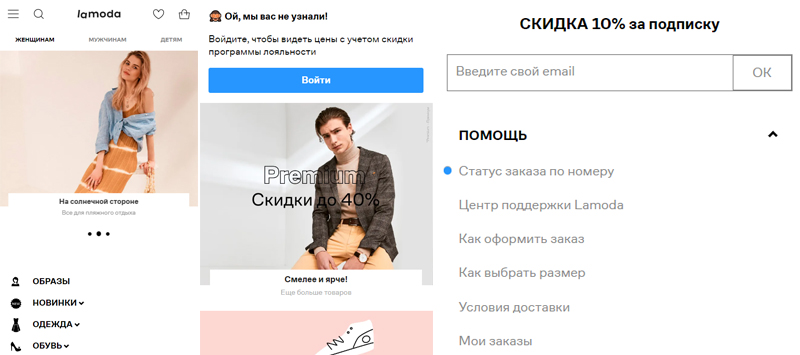
Это бренд присутствует на рынке достаточно долгое время. И, его разработчики вовремя почувствовали, что пришло время что-то менять. Поэтому был проведен глобальный ребрендинг и сейчас логотип магазина выглядит очень стильно и современно. Что касается интернет-магазина, в частности, его мобильной версии, то она всегда была достойна восхищения, так как продумана до мелочей. Красочный баннер с промо кодом привлекает внимание и позволяет аудитории задержаться на странице. Используется очень лаконичная и понятная система навигации. Белый фон и насыщенный серый цвет шрифта – идеальное сочетание с точки зрения восприятия информации.

Сверху располагается горизонтальное контекстное меню, строка для поиска, категории с избранными товарами и корзина. Ниже находятся категории товаров, но, уже в вертикальной ориентации. Каждая иконка по-своему оригинальна и уникальна, при этом, вместе они смотрятся, как единая композиция, чего очень важно добиться.
Чтобы иконка была эффективной – она должна быть понятна мозгу и приятна глазу. Это формула успеха, которую нужно усвоить на всю жизнь. Не нужно искать сложное решение. Все должно быть максимально просто и понятно. При этом, должна учитываться специфика и эстетика бренда.
Также, стоит обратить внимание на то, что на сайте Lamoda все модели продемонстрированы на сером фоне. Это сделано не только для того, чтобы белая одежда не сливалась с фоном. Дело в том, что контраст с более жизненными, серыми или бежевыми тонами, позволяет женщинам представить, как оттенки будут смотреться в реальности.

Что касается раздела с акционными предложениями. Каждый баннер очень яркий и притягательный. Если листая каталог можно достаточно долго критично изучать каждую модель и пролистывать страницу за страницей в поисках идеального варианта, то в случае с разделом акций решение происходит молниеносно. Даже если на баннере изображены снимки, которые не имеют отношения к моде, они все равно очень притягательны, позитивны и красочны.
Как видите, нам есть чему поучиться у этой торговой марки:
- Всепоглощающий минимализм. В этом стиле выдержаны основные разделы мобильного сайта. Скрытое меню фильтрации не умоляет возможности посетителей, но и не является назойливым для тех, кто хочет изучить весь ассортимент. Везде находится очень много свободного пространства, позволяющего сконцентрировать внимание на маленьком экране.
- Ввиду того, что у Lamoda очень много категорий товаров, иконки выглядят несколько необычно и содержание раздела не всегда можно определить по их внешнему виду. Отчасти, это неизбежно, если только бренд не занимается реализацией тривиального товара. Чтобы повысить уровень комфорта, разработчики решили рядом с названием категории писать название раздела крупными буквами, вровень с иконками. И в результате решение не выглядит перегруженным. Все очень стильно и аккуратно.
- Все акции представлены исключительно в виде баннеров. Максимум психологического воздействия и минимум текстового блока. При этом, все цвета изображений регулярно меняются, в соответствии с веяниями и сезоном.
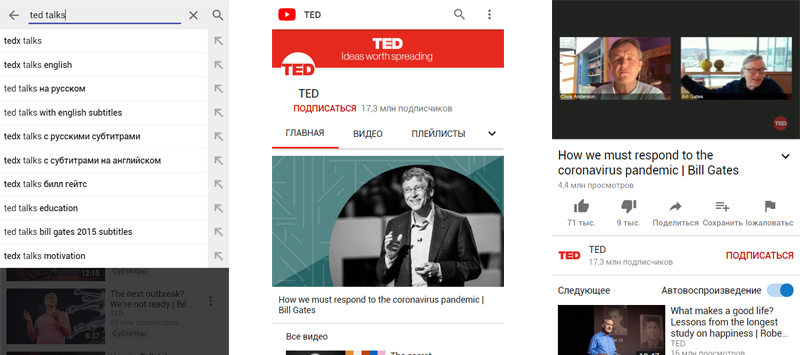
YouTube
Приложение за последние годы обрело просто мега-популярность. И, его разработчики просто не могли миновать этап выпуска мобильной версии. Очевидно, что для ее разработки использовались совершенно иные методы, по сравнению с десктопными решениями. При этом, был сохранен общий функционал и комфорт для пользователей.
Дизайн ресурса лаконичный и броский. При этом, он великолепно сочетается с красным логотипом. Бесконечная лента пестрит стоп-кадрами. И это оправданное решение, так как большая часть посетителей переходит на YouTube не имея какой-то определенной цели.

В шапке сайта располагается баннер, который указывает на принадлежность ролика к тому или иному каналу. Далее располагаются самые важные для пользователя кнопки, включая возможность подписаться и вернуться к предыдущему ролику. А самой странице указано не мало информации, но текстовый блок не смотрится перегруженным. Интерфейс сохраняет статус лаконичности. Фишка в том, что второстепенный текст написан бледном сером цветом, поэтому юзер не устает от уймы текста.
От видео-сервиса можно перенять несколько фирменных особенностей:
- На сайте очень много роликов с яркими обложками, при этом, сам дизайн интерфейса сдержан и лаконичен. Присутствует минимум текста и минимум деталей. Если вам нужен сайт, на котором будет очень много медиа материалов, то выбирать нужно именно такую стратегию, иначе яркий дизайн и обильный медиа-контент будут сливаться в одну единую кашу, не производя на юзеров ожидаемого эффекта.
- В любом разделе на месте остается строка поиска. И это уместно, ведь главный контент сайта – видео. Такой вариант подходит в случае, если мобильный сайт предлагает большое количество продуктов, но целевая аудитория заходит на него ради чего-то определенного.
В чем залог успеха лучших мобильных сайтов?
Любому современному бизнесу просто не обойтись без мобильного трафика. Большая часть юзеров выбирает для себя не громоздкие ПК и ноутбуки, а смартфоны, которые всегда под рукой. И именно с них совершается большая часть интернет-покупок. Поэтому, если вы хотите развиваться, стоит немедленно заняться разработкой мобильной версии вашего ресурса.
Чтобы понять, насколько эффективным будет ваш мобильный сайт, придерживайтесь следующих правил:
- Помните, что диагонали экранов смартфонов хоть и постоянно растут, но все равно ничтожно малы по сравнению с ПК. А это значит, что на экране должно отображаться только самое основное, четко и понятно. Без лишних кнопок, информационных блоков, ненужных арт-решений и прочего.
- Быстрый доступ – приоритетный фактор для расширения аудитории. Как правило, пользователи просматривают информацию на смартфонах, находясь в дороге, стоя в очереди или во время обеденного перерыва. А значит, их внимание будет рассеянным. Если сайт предложит сложную навигацию и юзеру нужно будет думать, куда ему правильнее кликнуть, будьте уверены, что через 5 секунд он покинет ваш ресурс. На мелочи просто не остается времени. Поэтому выделите самое важное для аудитории и реализуйте задуманное.
- Сайт не должен раздражать. Эту прерогативу стоит оставить для десктопных вариантов. Весь функционал нужно несколько раз пересмотреть, оставив только самый полезный. Спектр дополнительных услуг или же огромные описания для товаров – не лучший выбор для мобильных версий. Все должно быть компактно и минималистичное.
Хороший мобильный сайт – платформа, которая привлекает внимание, расслабляет, доносит только самые важные данные до аудитории, не раздражает глаза и не заставляет решать логические задачи. При этом, все кнопки должны быть достаточно крупными, чтобы пользователи не промахивались мимо них пальцами. Помимо этого, важен дизайн, цветовые решения и рациональное наполнение сайта контентом. Всего хорошего должно быть в меру.
